Prüfbericht BIK BITV-Test + WCAG 2.2 (Web): Psychotherapeutenkammer Hamburg gemäß BITV 2.0 / EN 301 549 + WCAG 2.2
| Seite | erfüllt | nicht erfüllt | nicht anwendbar |
|---|---|---|---|
| Seite 1: Startseite | 36 Prüfschritte | 10 Prüfschritte | 58 Prüfschritte |
| Seite 2: Ausschüsse / Kommissionen / Arbeitskreise | 36 Prüfschritte | 9 Prüfschritte | 59 Prüfschritte |
| Seite 3: Der elektronische Psychotherapeutenausweis | 35 Prüfschritte | 10 Prüfschritte | 59 Prüfschritte |
| Seite 4: Suchergebnisse | 37 Prüfschritte | 8 Prüfschritte | 59 Prüfschritte |
Projektdaten
- URL
- https://ptk-hamburg.de/
- Prüfzeitraum
- 11.03.2025 - 17.04.2025
- Datum Prüfbericht
- 17.04.2025
- Prüfstelle
- Malekzadeh & Franzke Barrierefreiheit Umsetzen GbR
- Prüfer*in
- Maximilian Franzke
- Art des Tests
- Zur Veröffentlichung geeignet
- Ergebnis
- 0 von 4 der ausgewählten Seiten einer unabhängigen, repräsentativen Seitenauswahl wurden als BIK BITV-Test + WCAG 2.2 (Web)-konform bewertet.
- 4 Seiten nicht erfüllt
- Auftraggebende Organisation
- Psychotherapeutenkammer Hamburg
- Umfang der Prüfung
- 4 Seiten sind eingehend zu prüfen.
- Standard
- BITV 2.0 (Mai 2019) / anzuwendender Standard EN 301 549 (PDF) / WCAG 2.2
- Prüfverfahren
- BIK BITV-Test (Web), gemäß EN 301 549 + WCAG 2.2
- Prüfumgebung
- Werkzeugliste BITV-Test (Web)
- Gültigkeit
- Das Prüfergebnis gilt nur für die geprüften Ansichten / Komponenten.
- Seitenauswahl
- Die Seitenauswahl wurde von der Prüfstelle durchgeführt und ist repräsentativ.
- Veröffentlichung
- Zur Veröffentlichung geeignet
Hinweis zur Konformitätsaussage
Grundlage für den BITV-Test (Web) ist die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) vom 21. Mai 2019 bzw. die in der BITV referenzierte EN 301 549 V3.2.1 (PDF). Die europäische Norm EN 301 549 enthält neben den WCAG 2.1-Kriterien für den Bereich Web weitere verpflichtende Anforderungen (siehe Annex A, Tabelle A.1 (PDF)). Diese werden seit 01.03.2021 im BITV-Test geprüft. Der BITV-Test + WCAG 2.2 (Web) prüft auch die sechs neuen Anforderungen der WCAG 2.2 (Konformitätsstufe AA), die aller Voraussicht nach in der nächsten Version der EN 301 549 enthalten sein werden. Hinsichtlich der Konformitätsaussage gilt zu beachten:
- Eine Webseite gilt als BITV- / EN 301 549-konform, wenn sie alle Anforderungen der BITV 2.0 / EN 301 549 für den Bereich Web erfüllt.
- Wird einer der Prüfschritte des BITV-/EN 301 549-Tests für eine Webseite als „nicht erfüllt“ oder als nur „teilweise erfüllt“ bewertet, so kann diese Seite nicht als BITV-konform gelten.
- Die Konformitätsaussage gilt nur für geprüfte Seiten. Es kann nicht ausgeschlossen werden, dass auf Seiten, die nicht Teil der Seitenauswahl sind, Mängel auftreten.
Hinweis zur Testauswertung
Die EN 301 549 formuliert für den Bereich Web 88 Anforderungen, die WCAG 2.2 formuliert sechs weitere Anforderungen auf Konformitätsstufe AA. Diese werden im BIK BITV-Test + WCAG 2.2 (Web) in 104 Prüfschritten geprüft. Die Anzahl der Prüfschritte weicht von der Anzahl der Anforderungen ab, da einzelnen Anforderungen mehrere Prüfschritten zugeordnet sind.
- Ist die Prüfung einer Anforderung auf mehrere Prüfschritte aufgeteilt, so werden bei der Auswertung die Ergebnisse einzelner Prüfschritte zusammengefasst.
- Wenn einer der Prüfschritte einer Anforderung „nicht erfüllt“ ist, ist auch die Anforderung „nicht erfüllt“, selbst wenn andere Prüfschritte dieser Anforderung erfüllt sind.
-
Seite 1 — StartseitePsychotherapeutenkammer Hamburg – Hamburgische Kammer der Psychologischen Psychotherapeutinnen und Psychotherapeuten und Kinder- und Jugendlichenpsychotherapeuten und -psychotherapeutinnen
-
Seite 2 — Ausschüsse / Kommissionen / ArbeitskreiseAusschüsse / Kommissionen / Arbeitskreise – Psychotherapeutenkammer Hamburg
-
Seite 3 — Der elektronische PsychotherapeutenausweisElektronischer Psychotherapeutenausweis – Psychotherapeutenkammer Hamburg
-
Seite 4 — SuchergebnisseSuchergebnisse für „Psychotherapeuten“ – Psychotherapeutenkammer Hamburg
Ergebnisse im Überblick
| 5 Allgemeine Anforderungen | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
|---|---|---|---|---|
| 5.2 Aktivierung von Barrierefreiheitsfunktionen | nicht anwendbar | |||
| 5.3 Biometrie | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 5.4 Erhaltung von Barrierefreiheitsinformationen bei Konvertierung | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6 Zwei-Wege-Sprachkommunikation | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 6.1 Audiobandbreite für Sprache | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.1.1 Textkommunikation in Echtzeit | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.1.2 Gleichzeitige Sprache und Text | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.2.1 Visuell unterscheidbare Anzeige von Textnachrichten | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.2.2 Programmatisch unterscheidbare Anzeige von Textnachrichten | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.2.3 Sprecheridentifizierung | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.2.4 Echtzeitindikation von Sprachkommunikation | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.3 Interoperabilität von Echtzeit-Textkommunikation | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.2.4 Reaktionsgeschwindigkeit der Echtzeit-Textkommunikation | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.3 Anrufer-Identifizierung | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.4 Alternativen zu sprachbasierten Diensten | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.5.2 Auflösung bei Videotelefonie | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.5.3 Bildwiederholfrequenz bei Videotelefonie | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.5.4 Synchronität bei Videotelefonie | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.5.5 Visuelle Anzeige von Audio-Aktivität | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 6.5.6 Sprecher-Anzeige für Gebärdensprachen-Kommunikation | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7 Videofähigkeiten | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 7.1.1 Wiedergabe von Untertiteln | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.1.2 Synchrone Untertitel | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.1.3 Erhaltung von Untertiteln | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.1.4 Untertitel-Anpassungen | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.1.5 Gesprochene Untertitel | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.2.1 Wiedergabe von Audiodeskription | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.2.2 Synchrone Audiodeskription | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.2.3 Erhaltung von Audiodeskription | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 7.3 Bedienelemente für Untertitel und Audiodeskription | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.1 Textalternativen | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.1.1.1a Alternativtexte für Bedienelemente | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.1.1.1b Alternativtexte für Grafiken und Objekte | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.1.1c Leere alt-Attribute für Layoutgrafiken | konform | konform | konform | konform |
| 9.1.1.1d Alternativen für CAPTCHAs | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.2 Zeitbasierte Medien | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.1.2.1 Alternativen für Audiodateien und stumme Videos | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.2.2 Aufgezeichnete Videos mit Untertiteln | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.2.3 Audiodeskription oder Volltext-Alternative für Videos | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.2.4 Videos (live) mit Untertiteln | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.2.5 Audiodeskription für Videos | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.3 Anpassbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.1.3.1a HTML-Strukturelemente für Überschriften | konform | konform | konform | konform |
| 9.1.3.1b HTML-Strukturelemente für Listen | konform | konform | nicht konform | konform |
| 9.1.3.1c HTML-Strukturelemente für Zitate | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.3.1d Inhalt gegliedert | konform | konform | konform | konform |
| 9.1.3.1e Datentabellen richtig aufgebaut | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.3.1f Zuordnung von Tabellenzellen | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.3.1g Kein Strukturmarkup für Layouttabellen | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar | konform | konform | konform | konform |
| 9.1.3.2 Sinnvolle Reihenfolge | konform | konform | konform | konform |
| 9.1.3.3 Ohne Bezug auf sensorische Merkmale nutzbar | konform | konform | konform | konform |
| 9.1.3.4 Keine Beschränkung der Bildschirmausrichtung | konform | konform | konform | konform |
| 9.1.3.5 Eingabefelder zu Nutzerdaten vermitteln den Zweck | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.4 Unterscheidbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.1.4.1 Ohne Farben nutzbar | konform | nicht konform | nicht konform | konform |
| 9.1.4.2 Ton abschaltbar | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.1.4.3 Kontraste von Texten ausreichend | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.1.4.4 Text auf 200% vergrößerbar | konform | konform | konform | konform |
| 9.1.4.5 Schriftgrafiken | konform | konform | konform | konform |
| 9.1.4.10 Inhalte brechen um | konform | konform | konform | konform |
| 9.1.4.11 Kontraste von Grafiken und grafischen Bedienelementen ausreichend | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.1.4.12 Textabstände anpassbar | konform | konform | konform | konform |
| 9.1.4.13 Eingeblendete Inhalte bedienbar | konform | konform | konform | konform |
| 9.2.1 Tastaturbedienbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.2.1.1 Ohne Maus nutzbar | konform | konform | konform | konform |
| 9.2.1.2 Keine Tastaturfalle | konform | konform | konform | konform |
| 9.2.1.4 Tastatur-Kurzbefehle abschaltbar oder anpassbar | konform | konform | konform | konform |
| 9.2.2 Ausreichend Zeit | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.2.2.1 Zeitbegrenzungen anpassbar | konform | konform | konform | konform |
| 9.2.2.2 Bewegte Inhalte abschaltbar | nicht konform | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.2.3 Anfälle | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.2.3.1 Verzicht auf Flackern | konform | konform | konform | konform |
| 9.2.4 Navigierbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.2.4.1 Bereiche überspringbar | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.2.4.2 Sinnvolle Dokumenttitel | konform | konform | konform | konform |
| 9.2.4.3 Schlüssige Reihenfolge bei der Tastaturbedienung | konform | konform | konform | konform |
| 9.2.4.4 Aussagekräftige Linktexte | nicht konform | konform | konform | konform |
| 9.2.4.5 Alternative Zugangswege | konform | |||
| 9.2.4.6 Aussagekräftige Überschriften und Beschriftungen | konform | konform | konform | konform |
| 9.2.4.7 Aktuelle Position des Fokus deutlich | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.2.4.11 Fokus nicht verdeckt (Minimum) | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.2.5 Eingabemodalitäten | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.2.5.1 Alternativen für komplexe Zeiger-Gesten | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.2.5.2 Zeigergesten-Eingaben können abgebrochen oder widerrufen werden | konform | konform | konform | konform |
| 9.2.5.3 Sichtbare Beschriftung Teil des zugänglichen Namens | konform | konform | konform | konform |
| 9.2.5.4 Alternativen für Bewegungsaktivierung | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.2.5.7 Ziehbewegungen | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.2.5.8 Zielgröße (Minimum) | konform | konform | konform | konform |
| 9.3.1 Lesbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.3.1.1 Hauptsprache angegeben | konform | konform | konform | konform |
| 9.3.1.2 Anderssprachige Wörter und Abschnitte ausgezeichnet | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.3.2 Vorhersehbar | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.3.2.1 Keine unerwartete Kontextänderung bei Fokus | konform | konform | konform | konform |
| 9.3.2.2 Keine unerwartete Kontextänderung bei Eingabe | konform | konform | konform | konform |
| 9.3.2.3 Konsistente Navigation | konform | |||
| 9.3.2.4 Konsistente Bezeichnung | konform | |||
| 9.3.2.6 Konsistente Hilfe | konform | |||
| 9.3.3 Eingabeunterstützung | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.3.3.1 Fehlererkennung | konform | konform | konform | konform |
| 9.3.3.2 Beschriftungen von Formularelementen vorhanden | konform | konform | konform | konform |
| 9.3.3.3 Hilfe bei Fehlern | konform | konform | konform | konform |
| 9.3.3.4 Fehlervermeidung wird unterstützt | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.3.3.7 Redundanter Eintrag | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.3.3.8 Zugängliche Authentifizierung (Minimum) | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 9.4.1 Kompatibel | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 9.4.1.1 Korrekte Syntax | konform | konform | konform | konform |
| 9.4.1.2 Name, Rolle, Wert verfügbar | nicht konform | nicht konform | nicht konform | nicht konform |
| 9.4.1.3 Statusmeldungen programmatisch verfügbar | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 11.7 Benutzerpräferenzen | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 11.7 Benutzerdefinierte Einstellungen | nicht konform | nicht konform | nicht konform | nicht konform |
| 11.8 Autorenwerkzeuge | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 11.8.2 Barrierefreie Erstellung von Inhalten | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 11.8.3 Erhaltung von Barrierefreiheitsinformationen bei Transformation | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 11.8.4 Reparaturassistenz | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 11.8.5 Vorlagen | nicht anwendbar | nicht anwendbar | nicht anwendbar | nicht anwendbar |
| 12 Dokumentation und Support | Seite 1 | Seite 2 | Seite 3 | Seite 4 |
| 12.1.1 Dokumentation von Kompatibilität und Barrierefreiheit | nicht anwendbar | |||
| 12.1.2 Barrierefreie Dokumentation | nicht anwendbar | |||
| 12.2.2 Technischer Support | nicht anwendbar | |||
| 12.2.3 Effektive Kommunikation | nicht anwendbar | |||
| 12.2.4 Vom Support bereitgestellte Dokumentation | nicht anwendbar | |||
Ergebnisse nach Prüfschritten
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten nicht erfüllt
-
-
Der Alternativtext von Bildern muss das Ziel des Links beschreiben, wie z. B. "Logo Psychotherapeutenkammer Hamburg - zur Startseite". Dies trifft auf das Seiten-Logo (CSS Selektor:
a[aria-label="ptk_hh_logo_pad"] svg#Layer_1:not(:has(title))) nicht zu. Da das Logo als SVG eingebunden ist, sollte das SVG-Element zusätzlich mitaria-hidden="true"-HTML-Attribut ausgeblendet werden. -
Schalter zum Abschicken der Suchergebnisse erhält nur ein Icon zur Beschriftung, sowie ein englischsprachiges
title-HTML-Attribut ("Click to start search"). Dieser Schalter muss einaria-label-HTML-Attribut definiert bekommen.1 Anhänge
-
Der Schließen-Schalter des Cookie-Banners (CSS Selektor
#cn-close-notic) hat keinen Alternativtext definiert bekommen, sodass dieser insbesondere für Screenreader-Nutzende (nach Korrektur von deren Rolle, vgl. Prüfschritt 9.4.1.2 "Name, Rolle, Wert verfügbar) nicht erkennbar wäre bzgl. dessen Auswirkungen. Dieser Alternativtext (wie z. B. "Cookie Einstellungen schließen") muss peraria-label-HTML-Attribut definiert werden.1 Anhänge
-
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
erfüllt
-
Die dekorativen Bilder im Bild-Slider am Seitenanfang (CSS Selektor
img[title^="banner_"], [title="Smiling businesspeople sitting together in a meeting room"], [title="Unbenannt"]) sind zwar mit leerenalt-HTML-Attributen versehen, durch die gleichwohl hinzugefügtentitle-HTML-Attribute erhalten diese allerdings dennoch eine Beschriftung, die jeweils lediglich "banner_01" etc. beinhaltet. Dastitle-Attribut auf denimg-HTML-Elementen muss daher ebenso entfernt werden. -
Dekorative Grafiken werden in Links bzw. Schalter (CSS Selektor
a[href="#prev"], a[href="#next"], a[href="https://fobi.ptk-hamburg.de/"], a[href="https://psych-info.de/"]) als CSS Pseudo-Element eingebunden. Diese müssen durch einen Alternativtext insbesondere vor Screenreadern verborgen werden. Dies kann entweder durch einaria-label-HTML-Attribut auf dem Link bzw. der Schaltfläche erfolgen, der ausschließlich den textuellen Anteil des Links enthält, oder durch einen leeren Alternativtext descontent-Eigenschaft-Wertes im CSS.
-
-
-
Die dekorativen Bilder im Bild-Slider am Seitenanfang (CSS Selektor
img[title^="banner_"], [title="Smiling businesspeople sitting together in a meeting room"], [title="Unbenannt"]) sind zwar mit leerenalt-HTML-Attributen versehen, durch die gleichwohl hinzugefügtentitle-HTML-Attribute erhalten diese allerdings dennoch eine Beschriftung, die jeweils lediglich "banner_01" etc. beinhaltet. Dastitle-Attribut auf denimg-HTML-Elementen muss daher ebenso entfernt werden.
-
-
-
Die dekorativen Bilder im Bild-Slider am Seitenanfang (CSS Selektor
img[title^="banner_"], [title="Smiling businesspeople sitting together in a meeting room"], [title="Unbenannt"]) sind zwar mit leerenalt-HTML-Attributen versehen, durch die gleichwohl hinzugefügtentitle-HTML-Attribute erhalten diese allerdings dennoch eine Beschriftung, die jeweils lediglich "banner_01" etc. beinhaltet. Dastitle-Attribut auf denimg-HTML-Elementen muss daher ebenso entfernt werden.
-
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
-
Die Überschriften im Footer sind jeweils als
h3-HTML-Elemente ausgezeichnet, die inh2-HTML-Elemente geändert werden müssen.1 Anhänge
-
-
erfüllt
-
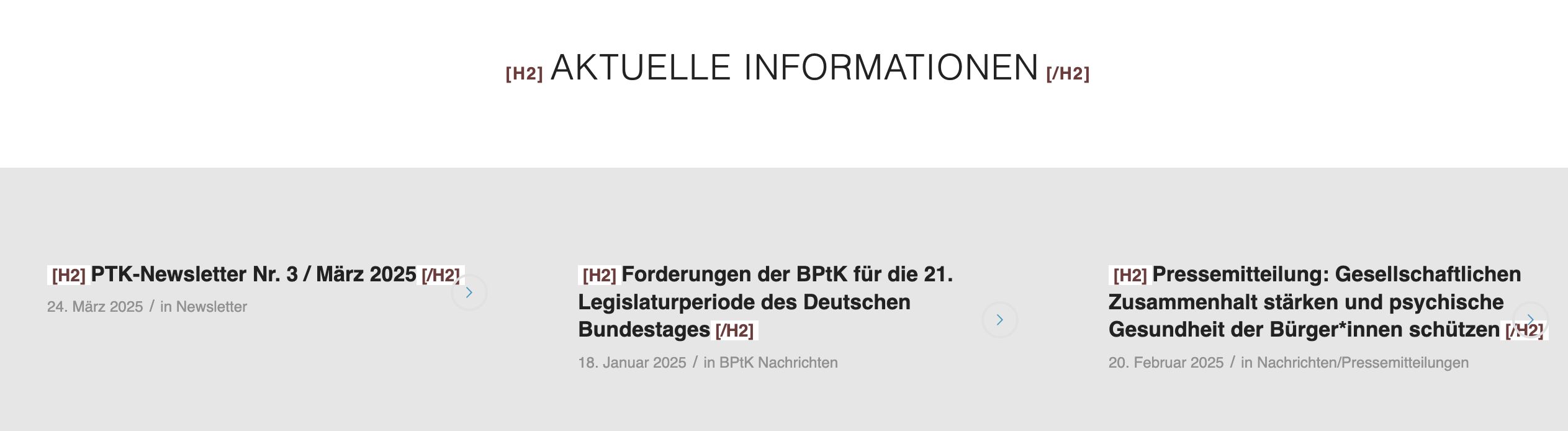
Im Bereich "Aktuelle Informationen" sind die einleitenden Texte jeweils als Überschrift ausgezeichnet; diese leiten allerdings nur den Text des Datums und der Kategorie der jeweiligen Meldung ein. Diese Auszeichnung ist daher fraglich, und sollte besser in ein
p-HTML-Element o.ä. geändert werden.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Überschriften "Ausschüsse und Kommissionen der Psychotherapeutenkammer Hamburg:" und "Arbeitskreise" sollten von
h3inh2geändert werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Seite enthält mehrere
h1-HTML-Elemente. "FAQ" muss vielmehr alsh2ausgezeichnet werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Verwirrende Überschriftenhierarchie-Ebenen: Die Anzahl der Suchergebnisse zu einem Suchbegriff, welches die Hauptüberschrift der Seite darstellen sollte, ist als Überschriftebene 4 ausgezeichnet, während die Überschriften der einzelnen Treffer als Überschriftebene 2 ausgezeichnet sind. Die Hauptüberschrift ("X Suchergebnisse für: Psychotherapeuten") muss als Überschriftebene 1 ausgezeichnet werden, damit die Hierarchie korrekt abgebildet wird.
- Siehe auch Anmerkungen zu allen Seiten
-
-
- 3 Seiten erfüllt
- 1 Seite nicht erfüllt
-
-
Listen sind zwar mit den korrekten semantischen Elementen umgesetzt, enthalten allerdings CSS Deklarationen, durch die im Apple Safari Browser die Listen-Rolle (für die VoiceOver Screenreader Ausgabe) wieder entfernt wird. Es sollte vielmehr
list-style-type: ""genutzt werden, um die visuellen Punkte der Liste zu entfernen, vgl. .
-
-
-
Im Akordeon "Welche Funktionen erfüllt der ePtA?" und "Wie beantragt man den ePtA?" werden Listen aufgeführt, die semantisch nicht als Liste ausgezeichnet sind. Hier durch können Screenreader Funktionen zur leichteren Navigation durch Listen nicht zur Verfügung stellen. Die Listenelemente müssen als korrekte HTML-Listen ausgezeichnet werden.
- Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
-
Das Datenschutz-Overlay erhält nicht direkt den Fokus und muss über einen langen Navigationsweg von Screenreader-Nutzenden angesteuert werden. Es muss sichergestellt werden, dass auch mittels dem Screenreader das Overlay direkt wahrgenommen wird. Momentan befindet sich der Layer aus Screenreadersicht ganz am Ende der Seite. Mittels des
dialog-Elements undshowModal-JavaScript-Methode kann das Dialog für den Screenreader direkt sichtbar gemacht werden. Siehe auch Prüfschritt 9.2.4.3.
-
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 2 Seiten erfüllt
- 2 Seiten nicht erfüllt
-
-
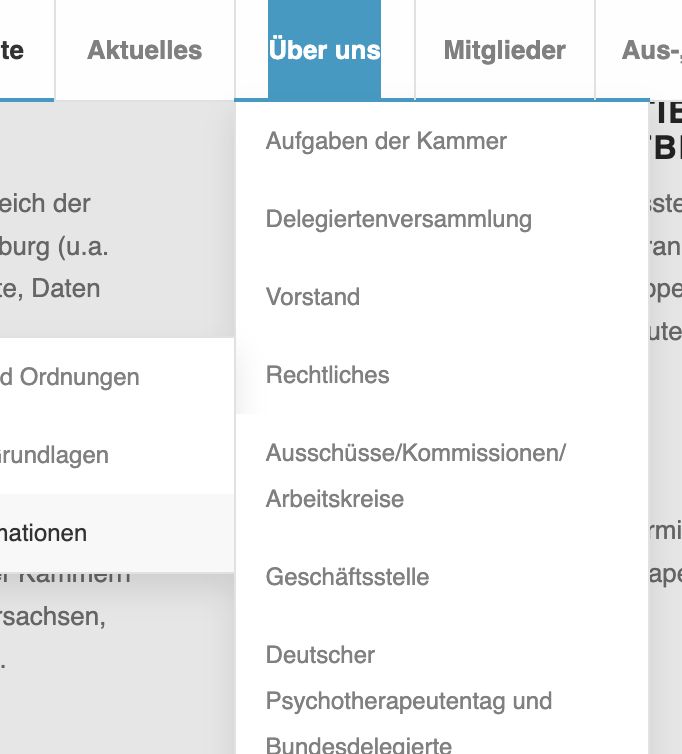
Der Tastatur-fokussierte Eintrag in der Hauptnavigation ist visuell fast nicht wahrnehmbar nur durch eine geringe Veränderung der Text- und Hintergrundfarbe hervorgehoben. Diese Hervorhebung muss auf ein Kontrastverhältnis zwischen beiden Farbtönen von mindestens 3:1 erhöht werden.
1 Anhänge
-
-
-
Inline-Links erhalten lediglich einen türkisen Farbton als Hervorhebung gegenüber der schwarzen Farbe des Fließtextes, die zueinander kein ausreichendes Kontrastverhältnis haben, das mindestens 3:1 betragen muss. Es muss daher entweder ein weiteres Signal eingesetzt werden, um die Links visuell auszuzeichnen, oder das Kontrastverhältnis verbessert werden.
1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Inline-Links erhalten lediglich einen türkisen Farbton als Hervorhebung gegenüber der schwarzen Farbe des Fließtextes, die zueinander kein ausreichendes Kontrastverhältnis haben, das mindestens 3:1 betragen muss. Es muss daher entweder ein weiteres Signal eingesetzt werden, um die Links visuell auszuzeichnen, oder das Kontrastverhältnis verbessert werden.
1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht erfüllt
-
-
Die weißen Texte im Footer (CSS Selektor
#footer, #footer + footer) haben ein zu geringes Farbkontrastverhältnis zwischen Text- und Hintergrundfarbe, das zumindest 4,5:1 betragen muss. -
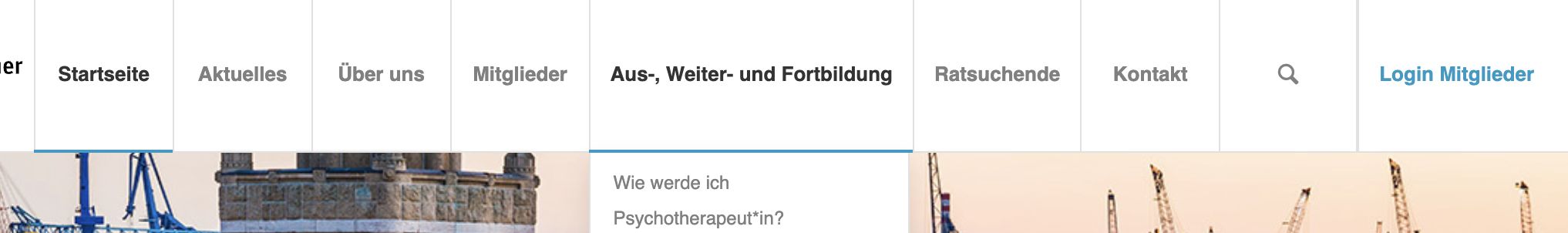
Die Texte der Hauptnavigation (CSS Selektor
.main_menu) sowohl der 1. als auch der Unterebenen haben ein zu geringes Farbkontrastverhältnis zwischen Text- und Hintergrundfarbe, das zumindest 4,5:1 betragen muss.1 Anhänge
-
Sowohl der Kontrast des
placeholder-Texts als auch des eingegeben Texts in den Suchfeldern des Headers sowie auf der Suchergebnisseite in der Seite selbst haben kein ausreichendes Kontrastverhältnis, das mindestens 4,5:1 betragen muss. Die Formularfelder sind damit selbst visuell letztlich gar nicht verlässlich identifizierbar, vgl. Prüfschritt 9.1.4.11 Kontraste von Grafiken und grafischen Bedienelementen ausreichend.2 Anhänge
-
-
nicht erfüllt
-
Die grauen Texte der Zusatzangaben zu den aktuellen Informationen (CSS Selektor
.post-meta-infos) vor dem grauen Hintergrund haben ein zu geringes Farbkontrastverhältnis, das zumindest 4,5:1 betragen muss.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Texte und Links in den Aufklappern (CSS Selektor
.av_toggle_section) haben ein zu geringes Farbkontrastverhältnis zwischen Text- und Hintergrundfarbe, das zumindest 4,5:1 betragen muss.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Texte und Links in den Aufklappern (CSS Selektor
.av_toggle_section) haben ein zu geringes Farbkontrastverhältnis zwischen Text- und Hintergrundfarbe, das zumindest 4,5:1 betragen muss.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die grauen Texte der Zusatzangaben zu den aktuellen Informationen (CSS Selektor
.post-meta-infos) vor dem grauen Hintergrund haben ein zu geringes Farbkontrastverhältnis, das zumindest 4,5:1 betragen muss.1 Anhänge
-
Die graue Text der Unterüberschrift "105 Suchergebnisse für: Psychotherapeuten" (CSS Selektor
.extra-mini-title) hat kein ausreichendes Farbkontrastverhältnis vor dem weißen Seiten-Hintergrund, das zumindest 4,5:1 betragen muss. -
Die grauen Texte der Pagination (CSS Selektor
.pagination-meta) hat kein ausreichendes Farbkontrastverhältnis vor dem weißen Seiten-Hintergrund, das zumindest 4,5:1 betragen muss. - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
-
Der Text "Psychotherapeutenkammer Hamburg" oberhalb des Haupt-Sliders am Seitenanfang bricht in der Darstellung auf schmalen Viewports oder mit starker Vergrößerung nicht um, sodass dieser abgeschnitten dargestellt wird. Andererseits ist der Seitenbetreiber bereits mehrfach auf der Seite genannt, sodass es sich hierbei um keinen wichtigen Informationsverlust handelt. Für längere Wörter kann z. B. durch die CSS Deklaration
hyphens: auto;ein korrekter Umbruch mit dem Einfügen eines Bindestrichs durch den Browser definiert werden.1 Anhänge
-
-
-
Die Überschrift "Der elektronische Psychotherapeutenausweis" am Seitenanfang bricht in der Darstellung auf schmalen Viewports oder mit starker Vergrößerung nicht um, sodass dieser abgeschnitten dargestellt wird. Andererseits ist der Seitenbetreiber bereits mehrfach auf der Seite genannt, sodass es sich hierbei um keinen wichtigen Informationsverlust handelt. Für längere Wörter kann z. B. durch die CSS Deklaration
hyphens: auto;ein korrekter Umbruch mit dem Einfügen eines Bindestrichs durch den Browser definiert werden.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Insbesondere längere Wörter in den Suchergebnissen brechen in der Darstellung auf schmalen Viewports oder mit starker Vergrößerung nicht um, sodass diese abgeschnitten dargestellt werden. Für längere Wörter kann z. B. durch die CSS Deklaration
hyphens: auto;ein korrekter Umbruch mit dem Einfügen eines Bindestrichs durch den Browser definiert werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten nicht erfüllt
-
-
Der Link zum Navigieren an den Seitenanfang (CSS Selektor
a[href="#top"]) ist nicht ausreichend wahrnehmbar, da dieser kein ausreichendes Kontrastverhältnis zu der Hintergrundfarbe hat; dieses muss mindestens 3:1 betragen.1 Anhänge
-
Die Suchfelder des Headers sowie auf der Suchergebnisseite haben weder durch deren Rahmenfarbe noch die Hintergrundfarbe ein ausreichendes Kontrastverhältnis zur Hintergrundfarbe des jeweiligen Bereichs, das deren Form erkennen lassen würde, welches mindestens 3:1 betragen muss; auch die enthaltenen Texte haben kein ausreichendes Kontrastverhältnis, vgl. Prüfschritt 9.1.4.3 Kontraste von Texten ausreichend. Entweder die Rahmenfarbe oder die Hintergrundfarbe dieser Eingabefelder müssen daher verstärkt werden.
1 Anhänge
-
Der Schließen-Schalter des Cookie-Banners (CSS Selektor
#cn-close-notic) hat kein ausreichendes Kontrastverhältnis zwischen dessen Farbe und der Hintergrundfarbe des Cookie-Banners.1 Anhänge
-
-
nicht erfüllt
-
Die Pfeile der Einträge im Bereich "Aktuelle Informationen" (CSS Selektor
.more-link-arrow) haben kein ausreichendes Kontrastverhältnis von deren Farbe zu dem Hintergrund dieses Bereichs. Dieses muss zumindest 3:1 betragen.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Plus- und Minus-Zeichen der Aufklapper (CSS Selektor
.toggle_icon) haben kein ausreichendes Kontrastverhältnis zwischen deren türkiser Farbe zur grauen Hintergrundfarbe. Dieses muss zumindest 3:1 betragen.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Plus- und Minus-Zeichen der Aufklapper (CSS Selektor
.toggle_icon) haben kein ausreichendes Kontrastverhältnis zwischen deren türkiser Farbe zur grauen Hintergrundfarbe. Dieses muss zumindest 3:1 betragen.1 Anhänge
- Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
-
Die Untermenüs der Hauptnavigation öffnen sich bei Tastatur-Fokussierung, lassen sich aber nicht z. B. per "ESC"-Taste wieder schließen.
1 Anhänge
-
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
-
Der Schließen-Schalter des Cookie-Banners (CSS Selektor
#cn-close-notic) lässt sich nicht per Tastatur bedienen, da dieser nicht alsbutton type="button"-HTML-Element ausgezeichnet ist, sondern alsspan-HTML-Element, vgl. Prüfschritt 9.4.1.2 Name, Rolle, Wert verfügbar.1 Anhänge
-
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 1 Seite nicht erfüllt
- 3 Seiten nicht anwendbar
-
nicht erfüllt
-
Es ist keine notwendige Pause-Schaltlächen für die wechselnden Hintergrundbilder am Seitenanfang vorhanden; komplementär empfehlen wir, dass sich bewegende Inhalte auch auf die Eigenschaft
prefers-reduced-motionreagieren, die eine Browser-Einstellung zu reduzierten Animationen reflektiert.
-
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten nicht erfüllt
-
-
Da mehr als ein
nav-HTML-Element zum Einsatz kommt, müssen allenav-HTML-Elemente mit einemaria-label- oderaria-labelledby-HTML-Attribut zur Differenzierbarkeit beschriftet werden.
-
-
nicht erfüllt
-
Der Hauptbereich der Seite ist nicht ausgezeichnet. Für eine schnelle Navigation benötigen assistive Technologien eine Möglichkeit, um Bereiche direkt annavigieren zu können. Diese Funktionalität kann entweder über Sprunglinks zum Seitenbeginn oder durch Landmarks zur Verfügung gestellt werden. Es wird ein
main-Landmark benötigt. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Der Hauptbereich der Seite ist nicht ausgezeichnet. Für eine schnelle Navigation benötigen assistive Technologien eine Möglichkeit, um Bereiche direkt annavigieren zu können. Diese Funktionalität kann entweder über Sprunglinks zum Seitenbeginn oder durch Landmarks zur Verfügung gestellt werden. Es wird ein
main-Landmark benötigt. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Der Hauptbereich der Seite ist nicht ausgezeichnet. Für eine schnelle Navigation benötigen assistive Technologien eine Möglichkeit, um Bereiche direkt annavigieren zu können. Diese Funktionalität kann entweder über Sprunglinks zum Seitenbeginn oder durch Landmarks zur Verfügung gestellt werden. Es wird ein
main-Landmark benötigt. - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
-
Das Datenschutz-Overlay erhält nicht direkt den Fokus und muss über einen langen Navigationsweg per Tastatur angesteuert werden. Es muss sichergestellt werden, dass auch mittels der Tastatur die Nutzenden leicht das Overlay schließen können. Hierfür muss das Overlay direkt den Tastaturfokus erhalten, siehe auch Prüfschritt 9.1.3.2 Sinnvolle Reihenfolge. Dies kann z. B. durch den Einsatz des
dialog-HTML-Elements erfolgen.
-
-
- 3 Seiten erfüllt
- 1 Seite nicht erfüllt
-
-
Jeder Artikelteaser wird mit einem "weiterlesen"-Link versehen. Screenreader-Nutzende können Links direkt anspringen. In diesem Fall wird der Link ohne seinen Kontext vorgelesen. Wenn Links nicht eindeutig beschriftet sind, erschwert dies das Verständnis für das zu erwartende Linkziel. Es wird empfohlen, den "weiterlesen"-Link mittels
aria-describedby-HTML-Attributs mit der Überschrift des Artikels zu verknüpfen, um einen Kontext dem Screenreader-Nutzenden zur Verfügung zu stellen.
-
-
nicht erfüllt
-
Unter der Überschrift "Schnellzugriff" wird jedem Artikelteaser ein Link mit der Beschriftung "Folgen Sie einen manuell hinzugefügten Link" nur für Screenreader (
sr-only) eingebunden. Dieser Link ist missverständlich und als redundant zum nachfolgenden Link anzusehen. Dieser Link muss entfernt werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Falls Links nicht auf HTML-Seiten verweisen, muss der Link über das Dateiformat des Zieldokuments informieren. Auf dieser Seite sind Links auf
pdf-Dokumente enthalten, die entsprechend mit dieser Information ausgezeichnet werden müssen; dies kann z. B. in Textform oder als Icon vorgenommen werden, wobei letzteres dann auch noch einen Alternativtext braucht, der maschinell auslesbar ist, um diesen für Screenreader wiederzugeben. Dies ist aktuell nicht gegeben für folgende Links: 'Datenschutzrechtl._Einwilligungserklärung_Ethik-Kom_Muster_PTK_HH' und 'Bundesdatenschutzgesetz neu (BDSG neu)' - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten erfüllt
-
-
Der Name des Cookie-Dialogs ist in englisch
aria-label="Cookie Notice"; dieser muss z. B. in "Cookie Hinweis" geändert werden.
-
-
-
Die Akkordeons erhalten alle ein
aria-label-HTML-Attribut mit dem Präfix "Click to expand" bzw. "Click to collapse". Diese Phrase ist überflüssig, da durch eine korrekte Rollen-Auszeichnung der Screenreader bereits den Nutzenden einen Bedienungshinweis gibt. Zudem ist die Phrase auf englisch, was mit deutscher Sprachausgabe vorgelesen wird und so schwer zu verstehen ist. Dasaria-label-HTML-Attribut muss ersatzlos entfernt werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Akkordeons erhalten alle ein
aria-label-HTML-Attribut mit dem Präfix "Click to expand" bzw. "Click to collapse". Diese Phrase ist überflüssig, da durch eine korrekte Rollen-Auszeichnung der Screenreader bereits den Nutzenden einen Bedienungshinweis gibt. Zudem ist die Phrase auf englisch, was mit deutscher Sprachausgabe vorgelesen wird und so schwer zu verstehen ist. Dasaria-label-HTML-Attribut muss ersatzlos entfernt werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
-
Die Suchergebnisse erhalten alle ein
aria-label-HTML-Attribut mit dem Präfix "Search Results". Diese Phrase ist überflüssig, da diese Elemente bereits mit der Überschriften und dem Seitentitel eingeleitet werden. Zudem ist die Phrase auf englisch, was mit deutscher Sprachausgabe vorgelesen wird und so schwer zu verstehen ist. Dasaria-label-HTML-Attribut muss ersatzlos entfernt werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten nicht erfüllt
-
-
Die Tastatur-Fokus-Hervorhebung ist für Links durch die folgende Deklaration entfernt – diese muss entfernt werden.
a:hover, a:focus, a:visited { outline: 0; }
-
-
- 4 Seiten nicht erfüllt
-
-
Der Tastatur-Fokus kann bei Rückwärts-Navigation unter dem sticky positionierten Header-Bereich bzw. dem geöffneten Such-Layer oder bei Vorwärts-Navigation unterhalb des sticky positionierten Cookie Banners am Seitenende (CSS Selektor ) verschwinden. Daher muss auf dem html-Element eine
scroll-padding-block-start-CSS-Eigenschaft mit ein paar mehr Pixeln mehr als der Höhe des Header-Bereichs (CSS Selektor ) definiert werden, hier also z. B. wie folgt:html {scroll-padding-block: 55px 90px;}. Diese ist aufgrund verschiedener Viewports sodann potentiell nochmals an diese anzupassen.
-
-
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
erfüllt
-
Einzelne Links enthalten als Präfix im zugänglichen Namen den Text "Permanenter Link zu: " (CSS Selektor
a[title^="Permanenter Link zu: "]). Wir empfehlen, dastitle-HTML-Attribut zu entfernen, da dieser Zusatz keinen Vorteil bringt, aber es u.U. zu Problemen für Spracheingabe-Nutzende kommen kann, wenn der sichtbare und der zugängliche Text (der in diesem Fall über diesestitle-HTML-Attribut definiert wird) nicht übereinstimmen bzw. der zugängliche Name damit bestenfalls beginnt.
-
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten erfüllt
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht erfüllt
-
-
Die Links "Kontakt", "Impressum" und "Datenschutz" im Footer haben die falsche Rollenauszeichnung und sind daher mit dem Screenreader nicht zu bedienen. Die Attribute
role="menu"auf demul-HTML-Element, so wierole="menuitem"auf denli-HTML-Elementen müssen entfernt werden. -
Der Schließen-Schalter des Cookie-Banners (CSS Selektor
#cn-close-notic) lässt sich nicht per Tastatur bedienen, da dieser nicht alsbutton type="button"-HTML-Element ausgezeichnet ist, sondern alsspan-HTML-Element, vgl. Prüfschritt 9.2.1.1 Ohne Maus nutzbar. -
Die Navigations-UI-Elemente (CSS Selektor
ul.menu.av-main-nav[role="menu"] li.menu-item.current-menu-item[role="menuitem"] a) haben keine programmatisch ermittelbare Unterscheidung zwischen den regulären und den aktiven Elementen. Das aktive Element muss über dasaria-current-HTML-Attribut hervorgehoben werden. Wenn eine Unterseite des Elements der 1. Navigationsebene geöffnet ist, muss der Link dieser 1. Navigationsebene zumindest einaria-current="true"hinzugefügt bekommen. -
Der "Burger"-Schalter zum Darstellen der Hauptnavigation auf schmalen Viewports (CSS Selektor
a[href="#"]) ist mit einema-Element mit einem "falschen"href-Attributs-Wert umgesetzt. Dieses sollte in einbutton type="button"-HTML-Element umgestellt werden. Dies ist insbesondere für Screenreader-Nutzende wichtig, die hierdurch eine erwartungskonforme Navigation erleben und zudem eine korrekte Auflistung aller Links ausgeben lassen können, ohne dass darin unerwartet Schalter enthalten wären. Dieser Schalter benötigt zudem nocharia--Attribute zur Definition seiner Zustände (aria-expandedundaria-controls). -
Das mobile Menü (CSS Selektor
#av-burger-menu-ul) ist mit den falschenaria-Attributenaria-haspopupundaria-controlsausgezeichnet, die beide entfernt werden müssen.
-
-
-
-
-
Das Pagination-UI-Element (CSS Selektor
nav.pagination span.current) hat keine programmatisch ermittelbare Unterscheidung zwischen den regulären und den aktiven Elementen. Das aktive Element muss über dasaria-current="page"-HTML-Attribut hervorgehoben werden. - Siehe auch Anmerkungen zu allen Seiten
-
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte
-
- 4 Seiten nicht erfüllt
-
-
Nutzende passen Schriftarten, Schriftgrößen und Farben ihres Rechners an, um besser mit der Website interagieren zu können. Diese Einstellungen im Betriebssystem oder Browser müssen von der Website übernommen werden. Angaben zur Schriftgröße und Zeilenhöhe werden nicht übernommen. Dieses Problem lässt sich lösen, indem von Pixel (
px)-Angaben der Schrift aufremoderemumgestellt wird.Das Problem ist für die Schriftgröße für die folgenden Elemente definiert (Auszug):
body, .av-main-nav > li > a, #top .av-main-nav ul a, #top .menu-item-search-dropdown > a, #searchform #searchsubmit, #top .avia-slideshow-arrows a, h1, h2, .entry-content-wrapper .post-title, #top .fullsize .template-blog .post-title, #top .fullsize .template-blog .bloglist-simple .post-title, .bloglist-simple .entry-content-wrapper .post-title, .bloglist-simple .more-link, h3, #socket, #cookie-notice, #cookie-notice .cn-button:not(.cn-button-custom)Das Problem ist für die Zeilenhöhe für die folgenden Elemente definiert (Auszug):
#header_main .container, .main_menu ul:first-child > li a, #top #header_main > .container, #top #header_main > .container .main_menu .av-main-nav > li > a, #top .av-main-nav ul a, #top .avia-slideshow-arrows a, #socket .sub_menu_socket li, #scroll-top-link, #cookie-notice
-
-
-
Prüfschritte
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
- 4 Seiten nicht anwendbar
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
Keine Anmerkungen vorhanden
-
-
Prüfschritte